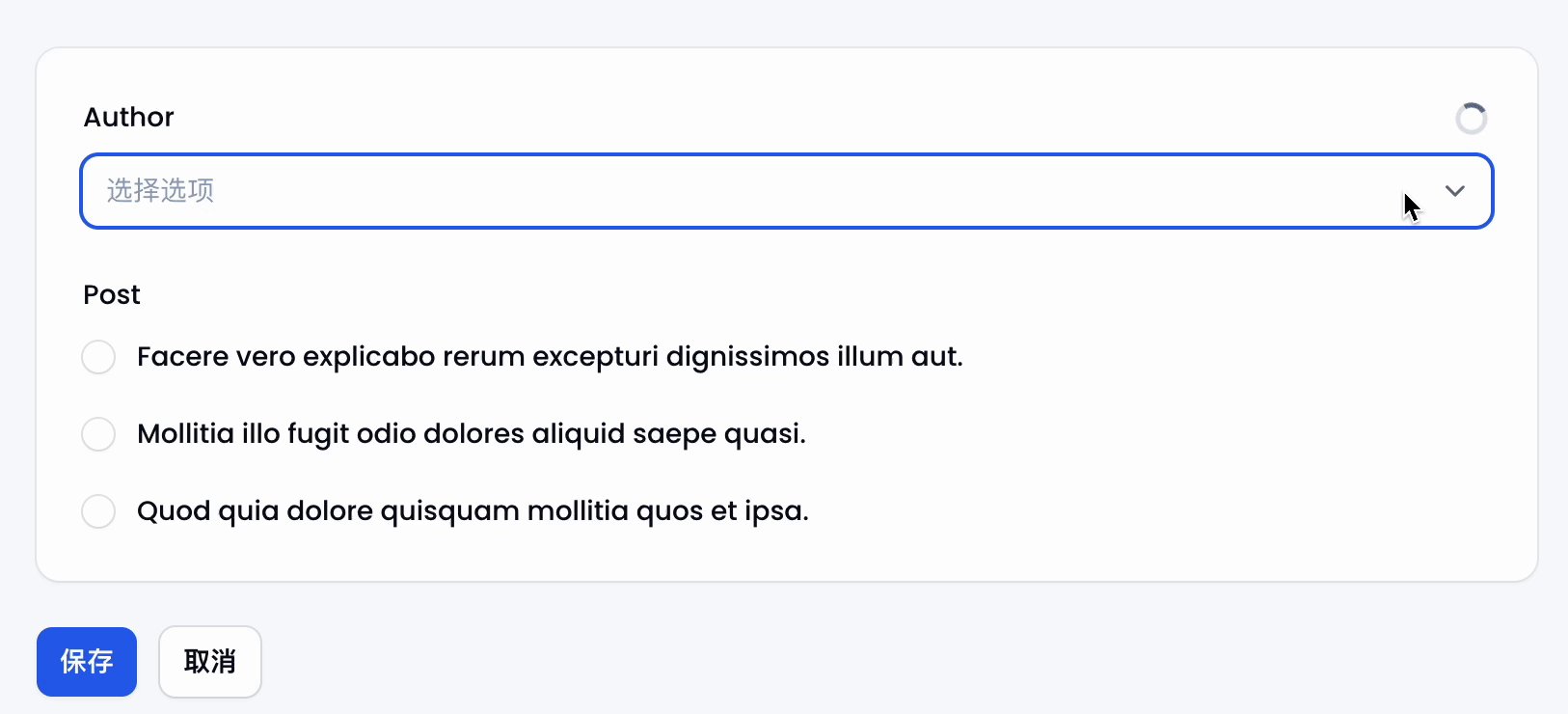
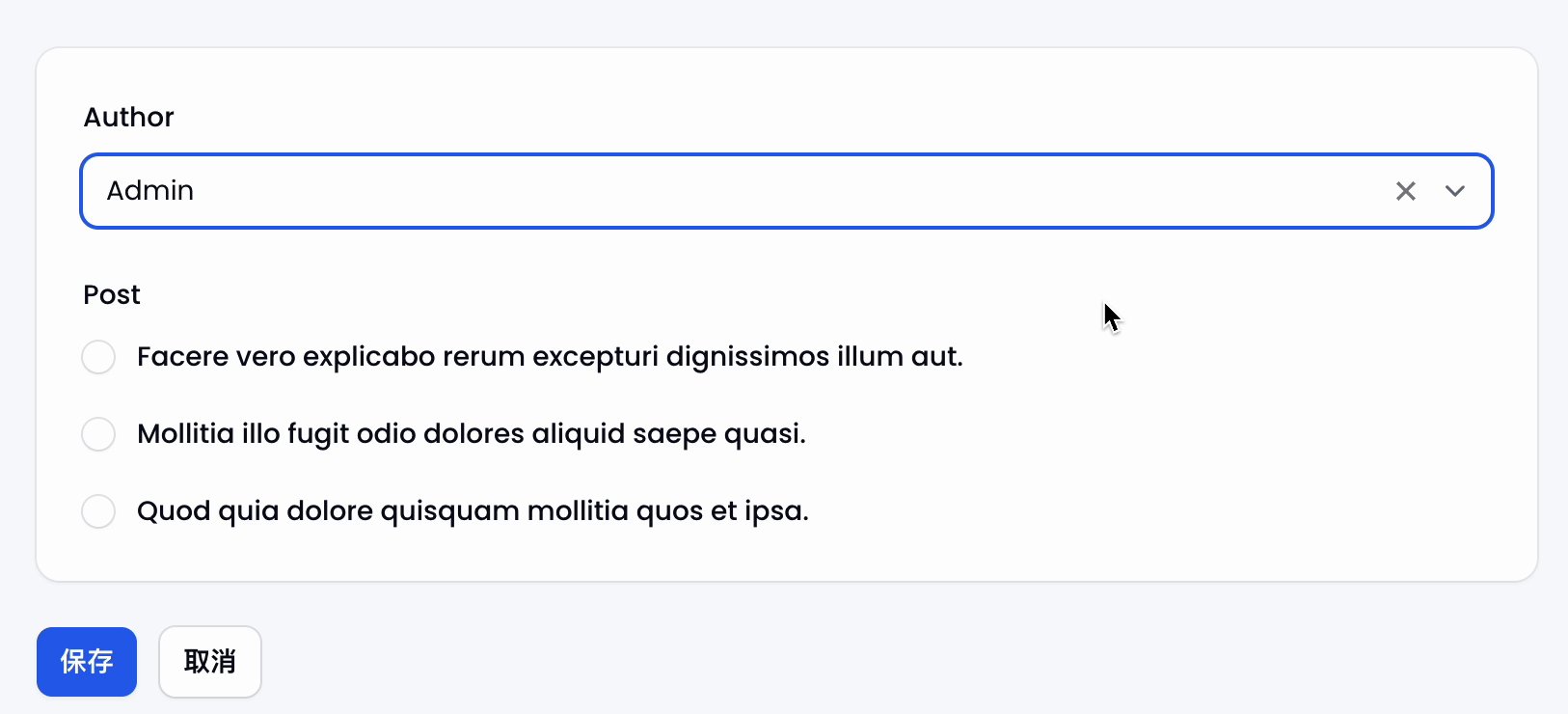
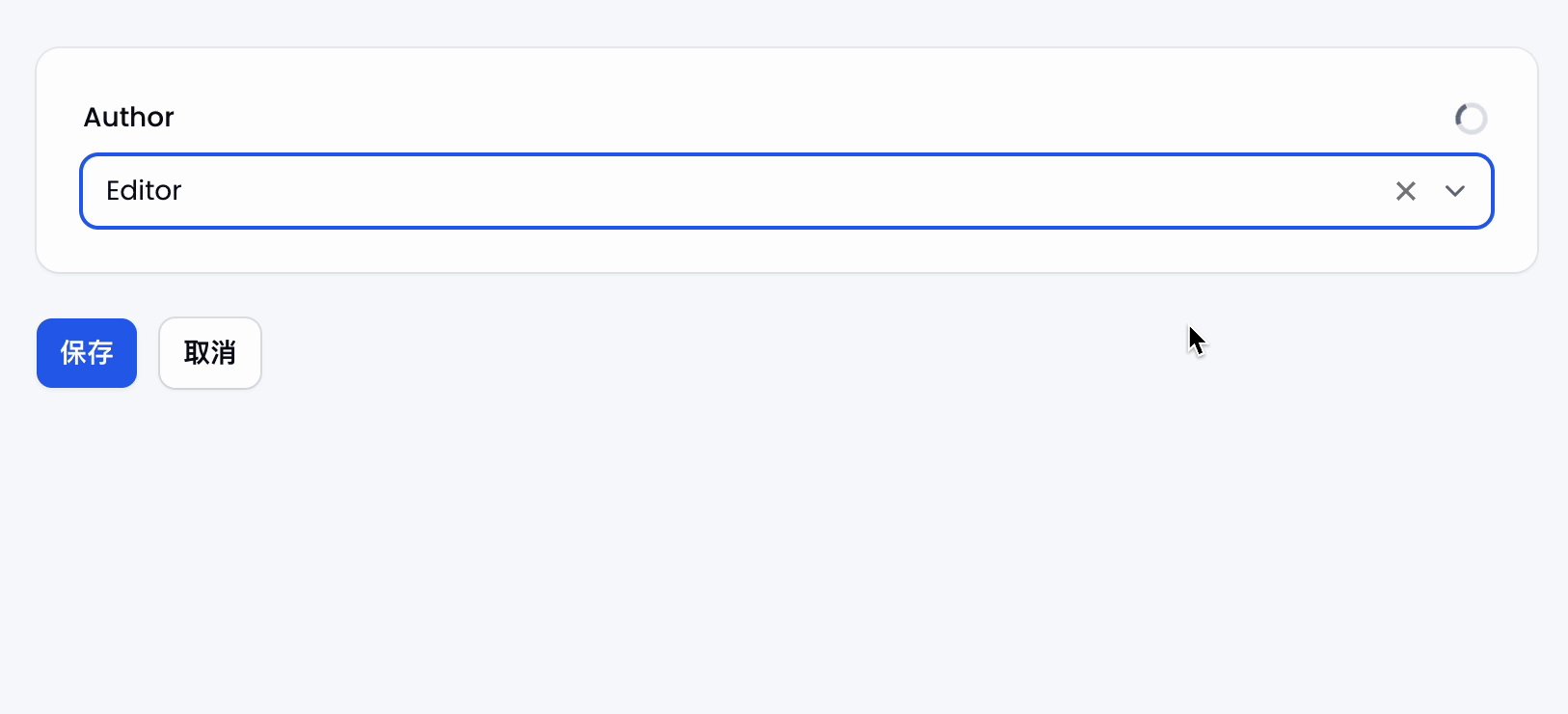
在处理实时更新的 Filament 表单时,特别是在网络连接较慢的情况下,添加加载指示器可以显著提升用户体验。本文将介绍如何在 Filament 表单字段中优雅地实现加载指示器。

实现步骤
首先,确保在表单类中引入必要的类:
use Illuminate\Support\HtmlString;
use Illuminate\Support\Facades\Blade;
然后,在表单字段中添加加载指示器:
<?php
return $form
->schema([
Select::make('user_id')
->native(false)
->hint(new HtmlString(
Blade::render('<x-filament::loading-indicator class="h-5 w-5" wire:loading wire:target="data.user_id" />')
))
->live()
// ...
]);
代码解析
->native(false): 禁用浏览器原生日期选择器,使用 Filament 的日期选择器组件->hint(): 使用提示区域来放置加载指示器new HtmlString(): 将 HTML 内容转换为可渲染的字符串Blade::render(): 渲染 Blade 组件<x-filament::loading-indicator>: Filament 内置的加载指示器组件wire:loading: Livewire 指令,指示何时显示加载动画wire:target="data.date": 指定触发加载指示器的目标字段->live(): 启用字段的实时更新功能
使用场景
这个加载指示器特别适用于以下场景:
- 表单字段需要实时验证
- 字段值变更需要触发后端计算
- 需要从 API 获取数据
- 网络连接不稳定的环境
注意事项
- 确保字段设置为
live(),否则加载指示器将不会触发 - 可以根据需要调整加载指示器的大小(通过
class="h-5 w-5") wire:target的值需要与字段名对应